 更新日記 - 日曜プログラマのひとりごと
更新日記 - 日曜プログラマのひとりごと
2015.34-40 Birthday! | Weekly changes in and around Perl 6ネタ。こちらは日曜日ネタ。Perlは27歳、Larryは61歳。
さて、正式リリースは・・・もちろん、クリスマスだろうけど、どこまでのスペックになるのかな。
MacBookにrakudo-star-2015.09のソースからMoarVM版をbuild、インストールして、ページにあるスクリプトを試してみた。当然のことながら動きますね。birthdayのスクリプトは9/27に実行する必要があったみたい。今日、実行すると「Perl 6 (6.Advent)」が出力される。
少しずつ、Macの作法も勉強しつつ、システム環境設定でフォルダからターミナルを開けるようにサービスにチェックを入れた。明日は、新OS X「El Capitan」明日10月1日リリース。対応モデルはこちら : ギズモード・ジャパン、これだね。
海外ではスーパームーンで皆既月食 NASAがUstream中継 - ねとらぼネタ。月曜日がそうだったのだが、日本からは見えなかったのか。
USTREAMで世界を結んでNASAが中継している。4つの録画を見ることができる。ライブは15百万以上の視聴数を取っている。Ustream.tv: ユーザー NASAtelevision: 2015 Lunar Eclipse (September) - 4, Part 4. 科学は四つ目の録画で皆既状態から満月に戻るところ。
今晩は中秋の名月、明晩はスーパームーンの皆既月食とか。月見日和。
 中秋の名月
中秋の名月カメラ: カシオ EX-H20G、絞り値: f/5.7、露出時間; 1/2秒、ISO-400、焦点距離: 43mm、最大絞り: 3.4、測光モード: パターン、35mm焦点距離: 240mm,フォーカス方式: ∞。三脚を使って撮影。0.5秒間の光が重なって、現実から少し離れて、幻想的な感じを受ける。
原画は、4320x3240ピクセル、5.10MB、解像度: 72dpi、色の深さ: 24ビット、色の表現: sRGB。これを480x360ピクセルに縮小したものを掲載。
最近、写真家は「カメラ」だ!あなたではない。 - Kent Shiraishi Photo Studioを読んで、短い「電子ファインダー」という記事を書いたが、アナログをデジタルが超えようとしていると感じている。それで、今日はデジカメに任していた撮影条件を自分に取り戻そうとしてみた。が、実際、新たに調整することができたのはISO感度だけ。コンデジには絞りとか、露出時間(シャッタースピード)の設定項目がない。えーっ、そうだったの。
8K時代よ早く来い! 僕の太陽写真は印刷では表現出来ない!! - Kent Shiraishi Photo Studioには、デジタル写真の再現は印刷では無理という話が書かれており、写真はディスプレイで再現する時代がやって来る。
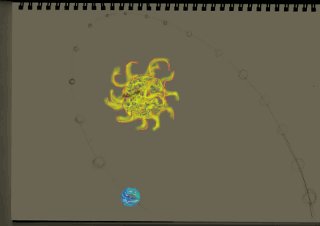
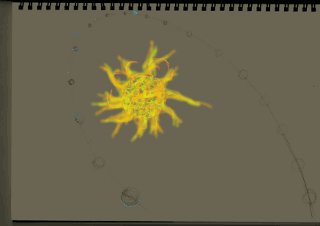
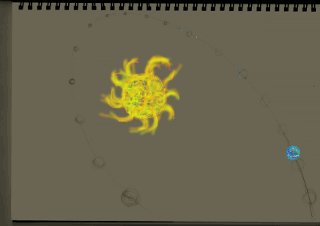
さて、GIFアニメーションシリーズの第三弾。写真を使って、Gimpのレイヤー操作にある程度習熟したので、実際に絵を描いて、アニメーションらしきものを作ってみようと思った。太陽の廻りを周回する地球を三次元的に表現する。時間の経過をどう見せるかということになる。10fps×4秒間=40フレームで一周する。天体物理学的なモデルにはなっていないのであしからず。表示しているものは320x226ピクセル、320KB。原画のアニメーションは3500x2477ピクセル、14MB。GIF最適化している。
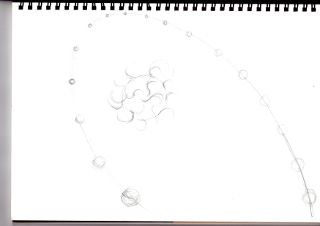
 「スケッチブック上の太陽と月」の鉛筆スケッチ
「スケッチブック上の太陽と月」の鉛筆スケッチざっと、イメージをスケッチして、EPSON EP-803AのスキャナでスキャンしてPCに取り込み、Gimpで加工・背景彩色する。太陽の部分をマウスで描画・着色して、10フレーム分はプロミネンス・フレアーに変化をつけて、それを4回繰り返している。地球は最も近い部分を描いて、切り出し、20段階に5%均等縮小したものを作成して20フレームに順次ずらして割り付ける。それの繰り返し。
 スケッチブック上の太陽と月
スケッチブック上の太陽と月スケッチブック上に太陽が輝き、地球が巡回する。
Oculus Riftで遊べるSecond Life、2016年末にリリース : ギズモード・ジャパンネタ。
Linden Lab: Build Worlds with Usのプレスリリースが出ていたが、9/24 10:00AMからOculus Connect2のKeynoteがあるらしい。Second Life | Apps | Oculus ShareのページのあるOculusにアナウンスがある。
Second Lifeはローンチしてから既に12年が経過しているそうだが、僕がSecond Lifeに初潜入したのは2006年12月、存在を知ったのは9月だから、知ってから9年ぐらい経過している。高性能グラフィックボードがないと動かないのでわざわざ導入した。アバターで動き回る世界が、VRで動く世界に変るらしいが、空間移動をどのように実現するのだろう。Keynoteが楽しみだね。
連休最終日、岩国から錦川清流線沿いに187号線を北上、終点まで走った後、どこにも車を停める場所もないので、道の駅「ピュアラインにしき」までさらに走って一休み。臨時駐車場の近くの川に入って、COOLPIX S32という超安価なニコンの水中カメラで川面から水中を撮影してみた。
 清流の証明
清流の証明Gimpで複数の画像を次々とレイヤーとして開いていき、gifの拡張子でエクスポートを選択すると、条件設定ウインドウが出るので、「アニメーションとしてエクスポート」にチェックを入れれば、GIF Animationが簡単に作れる。
このGIFアニメーションはフレームレートが1fpsなのでゆっくりと画像が切り替わるが、10fps程度にすると動きのある映像のように見える。
COOLPIX S32の写真解像度は数値的には4160x3120あるけれども、画像としての実力はそこまでない。そのままの解像度でGIFアニメーション化すると42.1MBあるので、320x240までGimp上で画像サイズを縮小して、再度GIFアニメーションとしてエクスポートすると504KBまでサイズが小さくなった。昨日の「仮想の月」は動いている月の各フレームの背景は同じなので、フィルター→アニメーション→差分最適化を掛けているせいか、39KBしかない。
紙芝居的お遊び、実験の巻。このカメラは動画も撮れるので、動画で撮れば済む話。
昨日、WTM82+Unityの懇親会で出会ったイラストレータのKさんからメールをいただいた。アニメーションを手掛けている、他の制作方法の可能性を求めて、Unityのハンズオンに参加したが、C#スクリプトがわからないという話。アニメーションには手間が掛かるからなんとかならないかという問題意識を持っておられるのだと思う。
元々、コンピュータは繰り返し作業や記憶・再生が得意だ。特にパラメータを変更して、アニメーションの状態をコントロールしたい場合は重要だし、便利だろう。一種のシミュレーションだ。アニメーションをコンピュータに取り込んでおくことは現代では当たり前に行われていることだろう。それにしてもアニメーション映画のクレジットに登場するアニメータ・クリエータ・エンジニアの膨大な数には圧倒される。世界をコンピュータ上に表現することは簡単ではない。
現在はデジタル・カメラが進化して、様々な表現を可能にしている。iPhoneにもパノラマ撮影の機能が搭載されている。僕自身は、10年ぐらい前にHugin(Hugin - Panorama photo stitcher)の0.5を見つけ、いろいろと試して感動したことがある。複数の画像をつなぎ合わせてパノラマ画像を作ることができるのだが、その頃のデジカメの性能の問題もあったのだろうけど、つなぎ合わせの部分を目立たなくするためには、写真の明るさなどをGimpで予め加工・調整する必要があった。今ならオートで撮影せずに同じ条件で撮影するなどの工夫をしたところだろうけど、いずれにせよ面倒であることは間違いない。
今回、アニメーションの話が出て、興味もあったところなので、何か作ってみることにした。コンテンツとして思いついたのが、瀬戸内海のパノラマ写真上に月が動くという絵図。今年の五月連休、休暇村讃岐五色台から瀬戸大橋を眺めたパノラマができると意識して取りためた写真があったのだが、Huginに10年間触っていないので、そのままになっていた。新しいHugin 2015.0.0のインターフェースはそれほど変わっていないと思ったが、画像のつなぎ目は見事にわからなくなっていた。10年の進化は大きい。背景は完成。
もう一つは動くもの、やはり休暇村讃岐五色台で撮影した白い月の望遠写真を切り出して、薄く黄色に彩色して、適当なサイズに調整した。
作ってみたのは、瀬戸内海・瀬戸大橋の空に仮想の月が円弧を描くという単純なアニメーション。
 瀬戸内、仮想の月
瀬戸内、仮想の月最初は、HTML5 Canvasを使って作ろうかと思って、前から気になっていたDavid Geary著「プログラミング HTML5 Canvas ウェブ・モバイル・ゲーム開発のためのアプリケーション開発ガイド」(オライリー・ジャパン、2014年)を、ゆめタウンの紀伊國屋書店で購入してきたのだが、Gimpを使っているうちに、GIFアニメーションでもできるはずと計画変更。Gimpのレイヤー操作に習熟することも目的の一つ。今回のチャレンジで、Gimpのレイヤーを自在に使って、GIFアニメーションを制御する方法がわかった。大体、レイヤーの状態を表示するためのタブウインドウが見えていないまま、これまで使っていたことに気が付いたぐらいなので、アプリの使いこなしにも経験が必要ということ。
この方法であれば、プログラムはまったく必要がない。絵が描ければなんとでもなるね。二次元的な表現しかできないかもしれないけど。レイヤーの工夫次第では三次元的な動きのものも作れるかな。そのような複雑なものを作ろうと思えば、やはりプログラムでコントロールしないと手に負えないかもしれないが・・・
上記のDavid Geary氏の著書(原著名: 「Core HTML5 Canvas」)は、2012年3月に脱稿なので、和訳が出たのは昨年だが、WebGLへの言及もわずかだ。新しい本を探してみると、Core HTML5 2D Game Programmingがある。この方はSwing関係などJavaプログラミングの大著もあるようだが、21世紀のJavaは暗黒時代だったというからおもしろい。Webの時代に入ったからだ。Javaのサーバーサイドだけではおもしろくない。Javaプログラミングを活かして、AndroidにSnail BaitというゲームをオープンソースのReplica Islandを元にしてインプリメントする。これをHTML5 Canvasに移植することをベースにして書かれたのが、前著「Core HTML5 Canvas」で、それをさらに成熟させたのが「Core HTML5 2D Game Programming」である。「Snail Bait」はNode.jsとsocket.ioを使う。あなたが、ゲームプログラマーなら読むべき本かも知れない。
もう少し複雑なアニメーションのコンテンツを構想できたら、Canvasを使ってみるのも一興ではある。
「Core HTML5 2D Game Programming」執筆前、IBM developerWorksに連載されたHTML5 による 2D ゲームの開発: Snail Bait の紹介の関連記事は、日本語版もあるので読んでみるとよいだろう。
ちなみに、前述のパノラマ合成ツールのHuginは、Hugin チュートリアル - 360度合成されたパノラマを作成するができるはずだ。魚眼レンズで撮影した写真を使う。試してみたいな。このリンクページの最後にあるmovファイルをQuickTime Playerで見ると見事なものだ。
Perlユーザーは、Bruno Postle / Panotools-Script - search.cpan.orgをインストールすると役に立つかもしれない。ドキュメントが大量にあるので何ができるのかを理解するのが大変そうだ。(99+)hugin and other free panoramic software - Google グループも追い掛けておくべきだろう。
HuginやPanorama ToolsはGPL(GNU General Public License - Wikipedia)のソフトウェアで使用の制約が少ない。ソースの改変も自由だが、改変したソースを公開する義務が生ずるぐらいで(バージョンによって厳しさが違うと思うので、実際には確認されたし)、使用や再頒布、商用利用は自由だ。大学発のソフトウェアでオープンソースであるところが大きいだろう。GoSC(Google of Summer Code)に参加しており、Googleの支援も受けている。
現在、魚眼レンズを搭載したカメラとしては、製品紹介 | RICOH THETAが最も容易に手に入るものになるだろう。API Reference ・ v2 ・ API & SDK | RICOH THETA Developersを調べていると、Open Spherical Camera API | Google Developersを見つけた。
GoogleのVRはCardboardで取り上げたが、制作されたコンテンツはJump - Googleを使用しているのだろうと思われる。
ドワンゴは本気です。120万CUDAコア 最大ノード1TB RAMの人工知能研究用GPUファームを無償貸与 - shi3zの長文日記ネタ。
Facebookの非公開グループ、「全脳アーキテクチャ -whole brain architecture-」を読んでいて、コメント欄にリンクを見つけた。
ディープラーニングのような機械学習も結局クラウドサービスとして提供されるようになりそうだけど、用途を見つけることが肝心という話だろう。
前に[A.I.] Googleからの挑戦状を書いたが、意味のあることを自動化するのは簡単ではない。研究しなくちゃね。
少なくとも、[哲学] 人工知能のための哲学 4 - 意味とパターンの記事を更新日記としては出発点に置いておこう。
有名アニメーター、VRで「空間に絵を描く」(動画あり) ≪ WIRED.jpネタ。
グレン・キーン(Wikipedia)が、ヘッドマウントディスプレイを付けて三次元空間にアニメのキャラクターを直接描き出すのは興味深い。このキャラクターが動き出すのも間近いのだろう。昔ながらの紙に描くアニメとの対比がおもしろい。
先日のWTM82+広島Unity勉強会を通じて、ゲームエンジンを体験し、これが当然のことながら3DCGやVRに結び付いていることに気付かされた。
今日のHacker Newsには、methusalah/OpenRTSが紹介されていた。[Project] RTS game engine : OpenRTS is released - User Code & Projects / OpenRTS - jMonkeyEngine Hubのページに詳しい。リアルタイムにゲームを生成していく様子のビデオへのリンクがあるのだけど、この作業の前にどれくらいの準備が必要なのかな・・・
Autodeskがゲームエンジンに本格参入 | スラド デベロッパーの記事も目を引いた。ああ、Mayaを作っているのもAutodeskだったのかと思う。3Dモデリングなら、初心者にベストな2つの3Dモデリングツールはこれ! | Social Design Newsにも紹介されているBlenderをインストールしたことはあるけれども。
表現の世界はいよいよVRに近づいていく。
次は、Technology - NextVR!?
あっ、忘れていた。Wiredの記事を辿ればいいけど、Future of Storytelling | Reinventing the way stories are toldが元ネタ。
Tilt Brushもフォローしておこう。Googleと結びついている。
Rebuildを聴きながら、Hacker Newsを読みつつ、サンデー・モーニングを見たり、聴いたりしている。Hacker NewsにApple meets California officials to discuss self-driving car | Technology | The Guardianを見つけた。
自動車メーカーは戦々恐々かもしれない。
しかしながら、世界はテクノロジーがすべてではないかもしれない。本日記も最近はテクノロジー一色になってしまったが、そろそろ、文学・哲学に戻りたいと思いながら、ウンベルト・エーコの「記号論 I」を開いて、パラパラしては閉じている。前になかなか読み進めないんだね。サンデー・モーニングでは「悔いと憂い」というタイトルで風をよんでいる。
iPhone に 70% を依存する Apple : ここに至る経緯を1枚のチャートで! | Agile Cat --- in the cloudの記事のように、iPhoneの売り上げに大きく収益を依存しているAppleは、ある意味危機感を持っているに違いない。
フィルム写真人気、再燃? | スラドネタ。今朝はカープICOCAの発売日で、既に10,000枚の販売数に対して数千人の人が集まり、大混乱らしい。8時からの発売、四列に並ばされて待っているそうだ。
メールを眺めていたら、スラドのスートリーが目に入った。最近はiPhoneの写真が一昔前のコンパクトデジカメのそれをあきらかに上回っているので、たくさん枚数を撮ったりする必要がなく、ズームが不要なら、iPhoneで済んでしまう。もう敢えてコンデジを買う人はいないのでは。もっとも、写真を撮るとiPhoneの電力消費はかなり大きいので、すぐバッテリー切れになってしまう。むしろ予備の充電用バッテリーが必要な時代かも。
いまさら、フィルムカメラではないような気もするけど、だいぶ以前、ネガからデジタルに落としてもらったことがある。その時は、デジタルに比べ、解像度の低さはどうしようもないという感じがした。デジタル化の部分が進化すればそれなりにおもしろいかもね。
チェキの販売台数、ついにデジカメを逆転へ | 企業戦略 | 東洋経済オンライン | 新世代リーダーのためのビジネスサイトの記事にあるチェキとはどんなものだろう。一度試してみるとよいかも。
今日は一日中調べもの。ようやく終えて、国勢調査をインターネット上で実施。こちらは超簡単。写真家は「カメラ」だ!あなたではない。 - Kent Shiraishi Photo Studioネタ。
なるほど、僕は写真家とは言えない。電子ファインダー上で画像を制御できるようになりたいものだ。
シルバー・ウイークに突入。疲れが肩甲骨あたりに溜まっている。岩手で津波80センチ観測 チリ沖地震、日本沿岸範囲広く :日本経済新聞。先日は阿蘇山の噴火。やれ、いろいろとキナ臭い時代になってきた。iOS 9は4年前に登場した「iPad 2」にインストールすべきなのか? - GIGAZINEネタ。
【悲報】1時間伸びるはずでは…iOS9のバッテリー、世代によってかなりの差があった - iPhone ManiaというiOS 9ネタもあり。iPad 2のバッテリーは元々驚異的に良く持つので、それより少しでも長くなるなら言うことはない。
iOS 9を早速インストール。後から仕掛けたiPhone 5cのほうが早く完了。iPad 2のアップデートはかなり時間を要すると覚悟して取り掛かること。時間が経てばキチンとインストールできる。焦らないこと。
ミュージックから、Apple TVのAirPlayでソロギターのジャズを聴いている。まったくいい雰囲気で破綻がないと思っていたら、ある程度、1時間以上かな、連続して再生していると音が途切れ始める。これは再現性がある。
日曜日に昼から袋町のソーシャルスペースMisociaで、Unityのハンズオン。WTMと広島Unity勉強会の共催。
UnityはUnity (ゲームエンジン) - Wikipediaにあるようにゲームエンジンとして有名だ。最近ではVRなどとも結びついているらしい。プログラミング言語はC#あるいはJavaScript。
僕自身はゲームをすること自体にはそれほど興味を持てないが、世界をモデル化する方法としては大変興味がある。ゲームは、CG・3D表現・アニメーション・ムービーなどにデータベースを加えたコンピューティングの様々な技術を投入する究極の場でもあるだろう。
Unity - Get Unityから無料のパーソナル版をMacBookにインストールして出掛けた。インストールしただけでまったく予備知識のない状態。まあ、それでも曲りなりになんとか補助してもらって進む。お世話になりました。
ハンズオンでは3Dオブジェクトがcubeとsphereでしかない。このままでは実用的なものにはなり得ない。重力の効果、カメラの動き、衝突などについて、3DオブジェクトとC#スクリプトとの関連付けについてはある程度理解できた。が、結局はコンピュータで何を作りたいのか、表現したいのかという問題に行き着くのだ。
ハンズオンのある勉強会が三回続いた。さて、さて、何を作るのかという問題に立ち戻ろう。
市役所前の蔵屋での懇親会はかなり盛り上がった。素晴らしい若い人たちからいろいろな刺激を受けた。負けずにがんばろうと思っている。
シリコンバレー101 (629) 5年前にスティーブ・ジョブズ氏が語ったTV市場の問題 | マイナビニュースネタ。
テレビの未来はappだと、ティム・クック氏はSeptember Event 2015で語った。上記の記事はイベントの前に書かれている。今のテレビは、iPhone登場前の携帯電話だという。iPhoneがスマホを作り出したように、Apple TVはスマートテレビを生み出すかもしれない。
メディアはアプリになる。少なくともアプリと結びつく。バイリンガルニュースというPodcastはアプリでTranscriptsのサブスクリプションを提供している。240円/月だ。文字ばかりだから、もう一つ工夫があったほうがよいかも。英語の勉強という位置付けかな。お手ごろなので、現在、購読中。
茨城・常総市、鬼怒川の堤防決壊による被害と救助活動をZEROが報道している。テレビのアプリとはどんなものだろう。ライブ、アーカイブのデータベースみたいなものになるだろうか。
Apple TVで映画やApple Eventsを視聴するようになったが、電話そのものの使用頻度がスマホのSMSで低下したように、テレビ番組の視聴はそう簡単には低下しないだろう。なぜなら、今のところ、テレビ番組に置き換わるような機能はテレビ番組以外に存在しないからだ。
Apple TVの場合、音楽専門チャネルは「Apple Music」。テレビ番組は、今のところ、様々なサービスの串刺し検索。それぞれのサービスの視聴料が問題だけど、番組単位で払うなら成り立つかも。Netflixがベーシックで650円/月、スタンダード950円/月、プレミアム1450円/月、Huluが933円/月ということで、そういうわけにもいかない。
Siriボタンを押して「なんか面白いTV番組見せてよ」って言うと見せてくれる。Siriの場合、iTunes、Netflix、Hulu、HBO、Showtimeを串刺し検索してくれるってのがミソ
(【更新終了】アップルはやっぱりやばかった! iPad Pro、Apple TV、そしてiPhone 6s / 6s Plus登場! : ギズモード・ジャパン)
でも考えてみると、NHKに衛星放送を含めて年間20000円以上払っているし、ケーブルテレビも3500円/月払っている。これを置き換えるという発想は当然あるわけだ。スカパー!のプロ野球セットは基本料と合わせて4401円/月。選別の時代に入ったということになるだろう。衛星放送のアンテナを自分で設置したのは、衛星放送の録画を可能にするためとケーブルテレビのコストを0にするためだったのだが・・・それだけではコンテンツを最適化できないということになる。
テレビ番組のコンテンツや配信が多様化するのは、Appleにとってチャンスであることは間違いないが、Appleの強みは、すなわち、Apple TVを購入する動機づけが、Apple独自のApple Musicなどのコンテンツや長年育ててきたiTunes Store、Apple Music Festival、iPhoneアプリなどとも連動した生態系にあることだ。ただ、NetflixやHuluと契約して、Apple TV経由でテレビ番組を視聴することになるだろうか。コンテンツによると言えるが、すべてを満足させるようなコンテンツを揃えられるとは思えない。それよりは新しいテレビの使い方を指し示すようなアプリか、テレビ番組を進化させるようなアプリが登場するかどうかに掛かっているかもしれない。
さて、どのような展開になるか、楽しみである。
今日の日本時間、午前二時からのアップル・イベントをリアルタイムで見る元気はとても出ないので、朝起きると検索して、【更新終了】アップルはやっぱりやばかった! iPad Pro、Apple TV、そしてiPhone 6s / 6s Plus登場! : ギズモード・ジャパンの記事を調べ始めた。今日はなんだか、精神的お疲れモードで早めに帰宅。メールを見ると、帰り際の報告にコメントしたことはすぐにキチンと連絡してくれていた。この人は迷いがない。よいと思えばすぐ実行する。
帰宅すると、すぐにApple TVを起動するが、iTunes Storeにログインできないと宣う。あれあれ、直感的に、これは電源を抜いて再起動すれば直るはずと思いながら、Microsoft EdgeでEventが見れるという話しがあったので、それを試してみる。確かに見ることができるが、PC上の黒い画面はいろいろなものが映って見難いので、Apple TVの電源を抜いて、再度差し込む。OK。メニューが表示される。Eventをクリックして、Braviaで視聴開始。
大体事前にリークされた情報の通り。Apple Watch、iPad Pro、Apple TV、iPhone。iPad Pro + Apple Pencilも興味深いが、紙に鉛筆で描くのと感触はどう違うだろうと思った。コンピューティングを変えるほどのインパクトがあれば素晴らしい。Bluetooth接続。Pencilの先端はかなり細いが、結局、ペン先とディスプレイ表面との接触する感触が問題なのだ。
iOS 9が9/16から配信、OS X El Capitanは9/30リリース。Apple TVはlate October、32GBが$149。当面の僕にとってのスケジュールのみ記載。
昨日は完全にグロッキーだったので、帰宅して片付けようと思っていたことは今晩になった。今日は早く帰宅。うーむと唸りつつも障害を乗り越えて、残りも先延ばしの誘惑に負けずに片付けた。明日は他のことができる。Apple Storeがメンテナス入り! あと数時間で次期iPhone登場か | マイナビニュースネタ。
もうすぐイベントだけど、いつも通り、明日の朝のことにしよう。関東地方は大雨。被害がなければよいが。
iOS版「Firefox」、パブリックプレビュー版がニュージーランドで公開 - CNET Japanネタ。出るとは聞いていたが、ようやく姿を現しつつある。
要は、WebIDEが使えるかどうかが問題。Android版FirefoxはUSBケーブル経由で、Mac/PCのFirefoxからデバッグできるというか、アプリをFirefox内にインストールできる。が、僕の経験では簡単なものもうまく動いたわけではない。Marketplaceからダウンロードしたアプリは動いた。
ジャーナリズムはどう変わるべきかをエンジニアと探る--元Storifyの共同創業者 - CNET Japanネタ。
First ever global Hacks/Hackers conference call on Sept. 1 ≫ Hacks/Hackers。アートはテクノロジー(8/25/2015,Tue.)になるだけでなく、ジャーナリズムもテクノロジーになるのかも。
昨日はJavaScriptでグラフを描くために、ライブラリを調べた。ccchart(canvasChart)は多彩なデモから選んで簡単に自分の必要なグラフを作ることができて大変便利。あっけないぐらいだ。もう一つはCharts | Google Developers(Google chart tools)で、こちらをもう少し調べていこうと考えている。これを見ていて、AngularJSがGoogleのプロジェクトだというRebuild.fmの話を思い出した。Google Developersを調べると、トップページにPolymer Summit 2015を見つけた。
Polymerという言葉は既に見たことはあるわけで、コンピュータの行く末はJavaScriptとともに (2014/07/06)で知ったのだと思う。正確に理解するためには結局、What is Polymer? - Polymer 1.0から辿るべきだろう。WebComponents.orgのPolyfills - WebComponents.orgへのリンクがある。
要は、PolymerはCustum ElementでWebを拡張するという話。Polymer Element Catalogに実例がある。ここの最初にあるFlexbox layout with iron-flex-layout - Polymer Element Catalogの中にUsing CSS flexible boxes - CSS | MDNへのリンクがある。ここにはCSSのフレキシブルな使い方の実例があるのだが、このような機能をPolymerはモジュール化できる。
DOMとCSSを融合させて、Local DOMという概念の元にもっと実用的なライブラリを作ろうとしている。Styling local DOM - Polymer 1.0とCustom element for document styling (custom-style)をよく読む必要がありそうだ。CSSのoverrideの副作用を防ぐために、Local DOMという概念が出てくるのかな。変化する表現を制御するためには常にCSSがどうなっているかを意識する必要があるだろう。
HTMLは基本的な表現を司っているとは言え、本来、文書の意味的な構造を表すものである。表現の構造を細かく制御するにはCSSを使う必要がある。さらに動的に表現を制御するためにはJavaScriptを使う必要が出てくる。しかしながら、実際どのように使いこなすのが良いのか、特にiOS、Android、Webとプラットフォームが多様化する中、一つのソースですべてに対応できれば素晴らしいということになる。
更新日記では、iUIとCanvasを使った表現にそれぞれ触ってみたが、もっとフレキシブルで多様な表現が可能で、かつ理解及び使用が容易な表現方法が欲しいと思ってきた。Polymerがその解かどうかはまだ検討を要するが、もう少し追いかけてみよう。
実際のところ、最先端とJavaScriptやCSSの間を行ったり来たりしないとWeb表現の本質はわからないと思う。WebAssemblyが検討されている現在、最終的に到達する地点がどこになるのか、まだ定かではないのではないかと思っている。レイヤーが重なっていくと次第に基礎的な部分が見えなくなっていく。急がば回れで、大元を理解したほうが効率がよいだろうとも考えてもいる。WebAssembly自体が、JavaScriptをコンパイルできるようにするはずだから、概念的・機能的には当然JavaScriptを継承したものになるはずなので。ただ、WebAssembly/polyfill-prototype-1が既に検討されているので、Polymerの基盤となるWebComponentsのPolyfillsは取り込まれつつあると考えられる。Polymerを追い掛けるのには合理性がある。
「モノ」でなく「コト」をネットに載せるアマゾンがすすめるIoTの新たな実験|ビジネスモデルの破壊者たち|ダイヤモンド・オンラインネタ。以前、Amazon Dashを取り上げたことがあったが、さらにその延長線上に何が見えているかというお話。
前の記事はAmazon Freshサービス (2014/04/05)。これが、アマゾン・ダッシュ・ボタンというものになって、商品をIoT化する。
Amazon Dashの究極は、消耗品の発注機能を家電製品そのものに組み込んでしまうこと。10年もすれば、家電自身で必要なものは発注したり、修理を依頼したりするようになるのかもしれない。そういった仕組みに必要性や経済性があるかどうかが問題だが。しかしながら、技術的には可能な時代に入ったということができるだろう。そして、可能なことはビジネスとして検討されるということになる。
アップル「HomeKit」対応の各社機器、米国で販売開始 - CNET Japanは、WWDC 2015の時のニュースだが、HomeKitが最初に発表されたのは、WWDC 2014。[Apple] WWDC 2014前日のホームオートメーションに記録があった。
Apple TVがどのような機能を持つのか。日本で何か具体的なデバイスが使えるのか。アップル「HomeKit」、対応製品の登場が遅れる理由--ハードウェアパートナーが語る - CNET Japan (2015/07/24)という心配な記事も出ている。WiFiやBluetooth LEのセキュリティを強固なものにするために時間を取られているようだが・・・
Appleの次期イベントの予想記事の中で昨晩から書いていたのだが、分離した。新型Apple TVはSiri対応リモコンで機能アップ、値段も大幅増のうわさ - Engadget Japaneseよりもアップル、動画ストリーミング開始に向け独自番組を準備中? ハリウッド関係者と交渉 - Engadget Japaneseの記事のほうが気になった。
Amazonプライムビデオが9月から始まるという。一昨日から調査中だが、Amazonの説明を読んでも詳細が不明・・・AmazonがTVに差し込むだけの「Fire TV Stick」を発表、Chromecastの対抗馬になるか - GIGAZINEは、まだ日本で正式発売されていない。
なんだか、混沌としてきたねえ。Apple Musicも思い切った手だと思ったけど、Amazonプライムビデオはそれよりも凄い手だね。Amazon.co.jp: プライム・ビデオ 9月スタート!: Amazonインスタント・ビデオには次のように書かれている。
Amazonプライムは、年会費3,900円(税込)で、様々な特典が利用できる会員制プログラムです。
Amazonプライム会員なら、お急ぎ便、お届け日時指定便が使い放題(通常360円、または514円税込)。Kindle電子書籍リーダー、またはFireタブレットをお持ちの方は、対象のKindle本からお好きタイトルを毎月1冊無料で楽しめたり、さらにタイムセールにも30分早く参加も可能です。
そして、9月下旬からはプライム・ ビデオで映画もTV番組も追加料金なしで見放題になります。
このAmazonのページを引用している記事としては、アマゾン、動画見放題「プライム・ビデオ」を9月から--月額325円 - CNET Japanがある。実際に見れる映画のラインナップを早く知りたい。
テレビやビデオを視聴者に届ける道筋はどうなるのだろう。ユーザーサイドは最も安価な方法を選択することになるのだが、さて。我が家はnasneが二台になった。CATVが基本にあるのだが、BS/CSが録画できないSTBを使っている。録画を可能にするためにBS/CSのアンテナ出力をCATVの地上波デジタルの出力とミックスして、nasneにつないだ。地上波のアンテナも簡単に設置は可能なわけだが・・・CATVに見たい番組があるということに・・・やれやれ。コストが下がらない。
Apple TVに期待するのはもっと別のものになりそうだ。HomeKitとかね。Apple Musicのプレイリスト、「Intro to Wayne Shorter...」を聴きながら・・・
Apple TVの記事が来たね。なかなかよい。HomeKitにも言及があるしさ・・・
【更新中】いよいよ来週!アップルイベント最新情報:iPhone 6sの価格は9万円? : ギズモード・ジャパンネタ。アメリカ太平洋夏時間(PDT)9月9日午前10時からのイベント。日本時間では9月10日午前2時から。
価格がiPhone 6sの16GBが9万円からとはねえ。最早、売れ過ぎないように価格を高くするみたいな感じかな^^;)
Force Touchのディスプレイとデュアルレンズのカメラが最大の変化。メモリもForce Touchを入れるから、2GBになるのかもしれない。
ITProの予想はかなり詳細だ。一読する価値はある。
「iPhone 6s」予想記事を追加。「iPhone 6s」を予想する--次期アップル端末のうわさまとめ - CNET Japan。